いつもS5-Styleとかhttpsterとかのギャラリーサイトをパトロールしている。ウェブギャラリーは見てて楽しい。特にhttsterはサイトに書いてあるステイトメント totally rocking websites というフレーズもかっこ良くて好き。
Httpster is an inspiration resource showcasing totally rocking websites made by people from all over the world.
そんな僕の思うrocking websiteを紹介します。
The Apollo 11 Moon Landing in Augmented Reality
 The Apollo 11 Moon Landing in Augmented Reality - The New York Times
The Apollo 11 Moon Landing in Augmented Reality - The New York Times
英語なので詳しいことまで解説することはできないけど、NYTimesの特集ページ。Visual Stories and Graphics というまとめが毎年作られるんだけど、その中の1つだと思う。NYTimesはカテゴリが膨大すぎて見つけるのが難しい。 このシリーズ(?)のサイトはどれも見応えがあって楽しいのでおすすめ。
見つけたのも結構前だから公開されたのがいつなのか分からないけど、「月面で写真撮るのどうよ?」というこのツイートを見る限り7月頃なんだろうか。

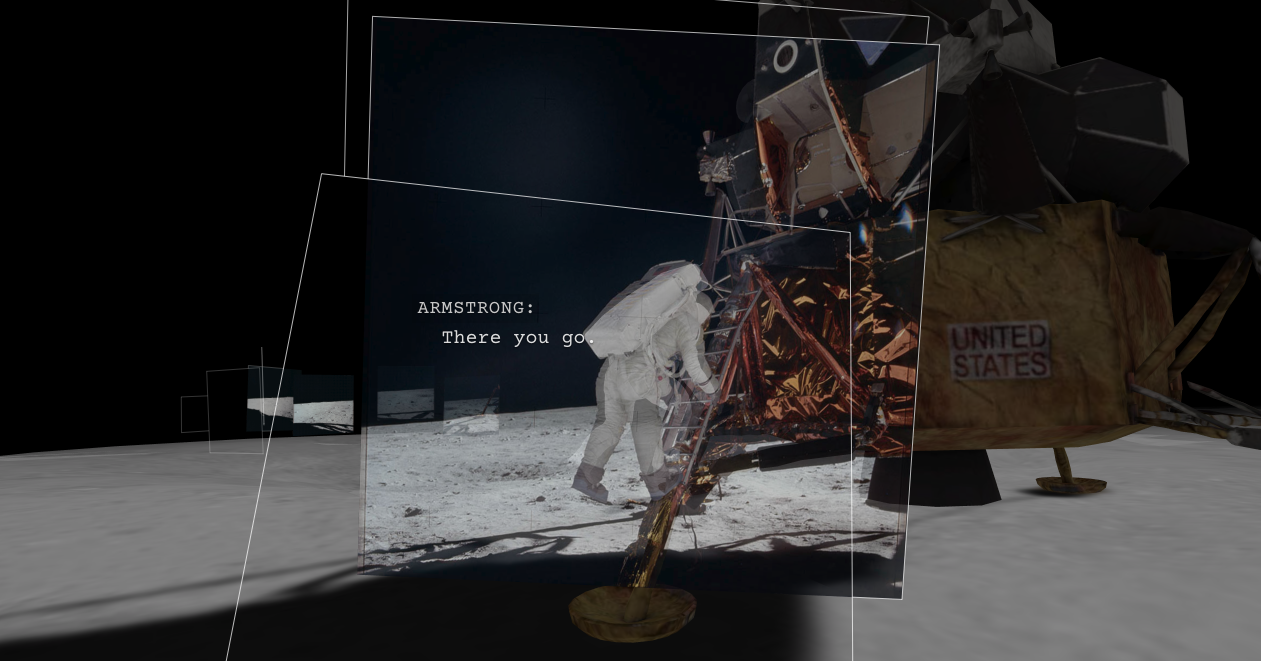
アポロ11号の月面へのタッチダウン以降のヒューストンとニール・アームストロング船長のやりとりが courier というタイプライター用に作られたフォントで綴られる。
読み流してしまうテキストの間に入ってくる写真が、当時どんな意図でどのように撮影されたかがアニメーションによって分かるように誘導されているのがとても丁寧で良い。
さらに進めていくと、スクロールされるテキストの背後からアポロ11号の3Dモデルと月面、白枠が浮かび上がる。 平面上で取っていたリズムに奥行きが加わって一気に引き込まれる。


実際に月面で撮影された写真を見ながら、アポロ11号の船員達とヒューストンとのやりとりが流れていくというシンプルな情報の構成ながら、静かな宇宙の中で起こる人類の大きな一歩がドラマチックに感じられる。 スマートフォンでも見れるし、NYTimesのアプリが入っていれば、スマホの向きに応じて写真を見れるAR的な演出もある。
このコンテンツで最もすごいと思うところは、使っている情報の少なさと無理のなさ だ。 会話と写真のみで世界観を作り、見ているユーザを引き込む演出がとても心地良い。 あれもこれもと情報や演出を詰め込まず、少ない工夫を最大限活かしている。 三次元的な動きで写真を背景と一致させる工夫を、淡々とした会話の中に入れることで、技術そのものが主役にならず、あくまでアポロ11号の船員達の偉業を称えるストーリーを作っている。
白枠を先に表示しておいて、そこに写真が表示されるUIとか、ユーザを混乱させずにスムーズにコンテンツに集中させるための小さい工夫が気が利いている。

やりたかったからそうした、という作り手側のエゴが感じられないのに、出来上がっているものにはそのこだわりが感じられるっていう良さがあって好きなコンテンツです。
技術とデザイン、それらをまとめる演出や編集がすごく自然にできあがっているのが良いね。
過去のページを見るには課金が必要なので、Twitterアカウントをフォローして見逃さないようにチェックしときたい。手のこんだ作りきり記事ページも作ってみたいな。

