インストール
GitHubからダウンロードするか、brew cask でインストールできるので、好きな方法でイントールします。
GitHub https://github.com/prisma-labs/graphql-playground/releases
# brew caks のインストールコマンド
brew cask install graphql-playground
エンドポイントを選ぶ
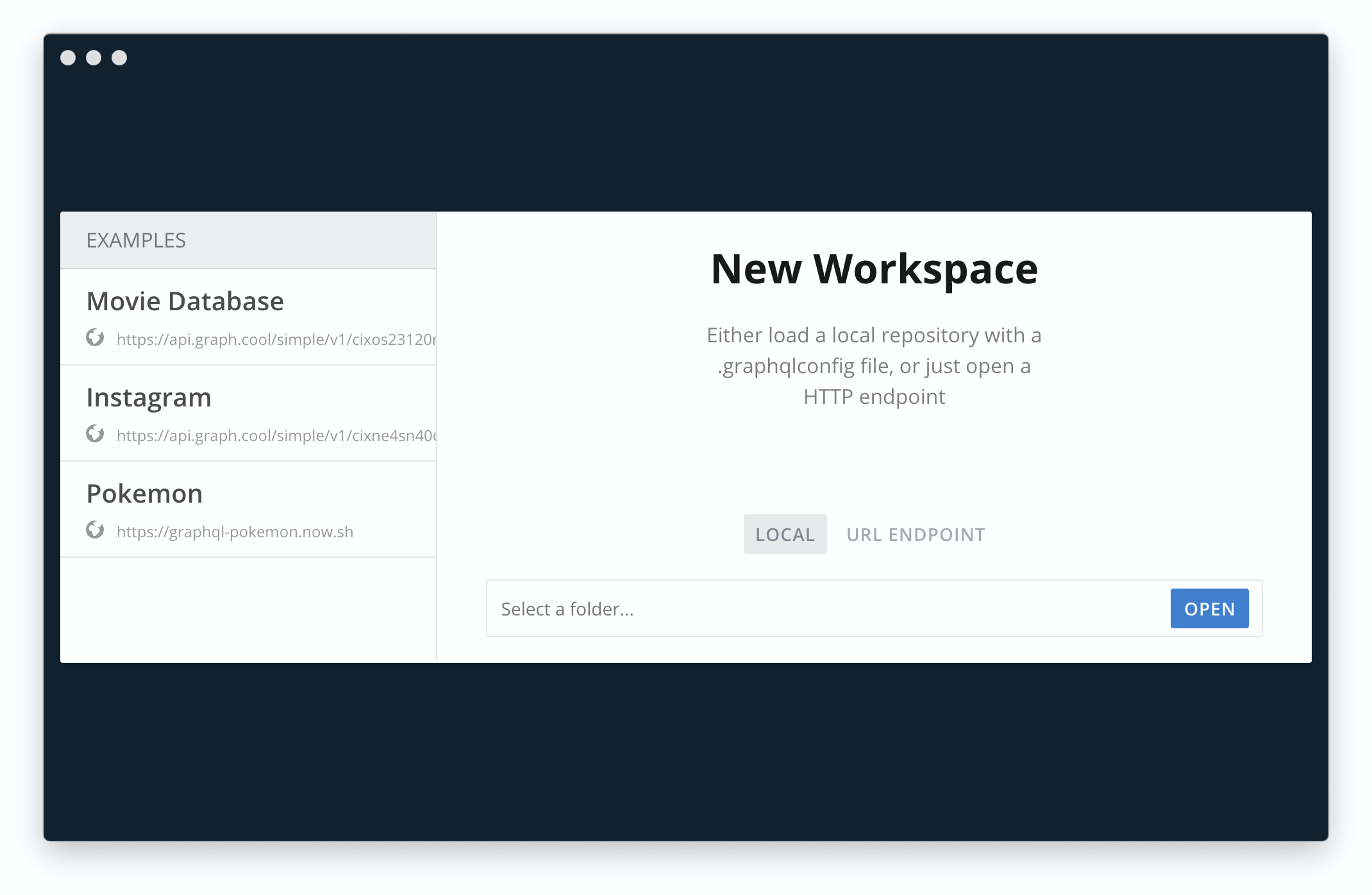
起動すると、エンドポイントの選択画面がでてきます。今回は EXAMPLES にある Pokemon に接続してみます。

このポケモンサーバーのようにすぐ試せるGraphQLサーバーがまとめてあったので載せておきます。
Public GraphQL APIs http://apis.guru/graphql-apis/
Schemaを確認してQueryを実行する
右端のSCHEMAを押して、GraphQLのスキーマを確認します。

type Attack {
name: String
type: String
damage: Int
}
type Pokemon {
id: ID!
number: String
name: String
weight: PokemonDimension
height: PokemonDimension
classification: String
types: [String]
resistant: [String]
attacks: PokemonAttack
weaknesses: [String]
fleeRate: Float
maxCP: Int
evolutions: [Pokemon]
evolutionRequirements: PokemonEvolutionRequirement
maxHP: Int
image: String
}
type PokemonAttack {
fast: [Attack]
special: [Attack]
}
type PokemonDimension {
minimum: String
maximum: String
}
type PokemonEvolutionRequirement {
amount: Int
name: String
}
type Query {
query: Query
pokemons(first: Int!): [Pokemon]
pokemon(id: String, name: String): Pokemon
}
スキーマを見ると pokemon と pokemons の2つの Query が確認できます。 今回は、 pokemonクエリ を叩きます。 pokemonクエリは引数に id か name を指定する必要があり、 idはポケモンとは関係の無い値が入っているため name に Growlithe を指定します。
query{
# 引数に "Growlithe" を指定
pokemon(name:"Growlithe"){
# 欲しいデータを列挙していく
id
name
image
# 入れ子の場合も、戻り値の型をみて欲しいデータを列挙していく
attacks{
fast{
name
type
damage
}
special{
name
type
damage
}
}
evolutions{
id
name
image
}
}
}
正常に処理されるとこんな感じでデータが返ってきます。
{
"data": {
"pokemon": {
"id": "UG9rZW1vbjowNTg=",
"name": "Growlithe",
"image": "https://img.pokemondb.net/artwork/growlithe.jpg",
"attacks": {
"fast": [
{
"name": "Bite",
"type": "Dark",
"damage": 6
},
{
"name": "Ember",
"type": "Fire",
"damage": 10
}
],
"special": [
{
"name": "Body Slam",
"type": "Normal",
"damage": 40
},
{
"name": "Flame Wheel",
"type": "Fire",
"damage": 40
},
{
"name": "Flamethrower",
"type": "Fire",
"damage": 55
}
]
},
"evolutions": [
{
"id": "UG9rZW1vbjowNTk=",
"name": "Arcanine",
"image": "https://img.pokemondb.net/artwork/arcanine.jpg"
}
]
}
}
}
弊社のqropではGraphQLを採用していてプロジェクトにジョインした段階で、 docker-compose up で localhost にPlayGround が立ち上がるすばらしい環境が既にありましたが、こういった最小構成で試すと基本がわかりやすいと思いました。おわり。

