STUDIOについてなにも知らない!という方はこちらの公式から。 この手の似たサービスには、WixやSquarespaceなどがありますね。その中でも国産の分かりやすいサービスとして話題になっています。
僕の中では、コードを書かずにウェブサイトを作れる = コードの中身について気にしない、というのが今までのビルダーの考え方だったと思っていて、吐き出されるHTMLについては目をつぶるもの、という認識でした。要素の位置とか配置はposition:absoluteが基本、みたいな。(そもそもビルダーあんまり触らないから古い認識かもしれない)
ただ、実際に触ってみるとマークアップする感覚に近く、HTMLの要素を意識しながら作ることができるのが良いなと認識を改めました。
なにを作ったか
自社で作っているサービスのLPを作りました。
 農作物向けクラウド受発注管理アプリ | qrop
https://qrop.app/
全体像はこんな感じ。
農作物向けクラウド受発注管理アプリ | qrop
https://qrop.app/
全体像はこんな感じ。
農作物の受発注をかんたんにできるウェブサービスです。 農家の方はお試しください👨🌾
このLPを作ったときに感じた推しポイントを書いていこうと思います。
推しポイント
- 要素の配置方法が選べる
- レスポンシブ対応の確認がしやすい
- HTML要素の構造が可視化される
- 画像、フォントのアセット類が豊富に使える
- SEO対応などのダッシュボードが使いやすい
要素の配置方法が選べる
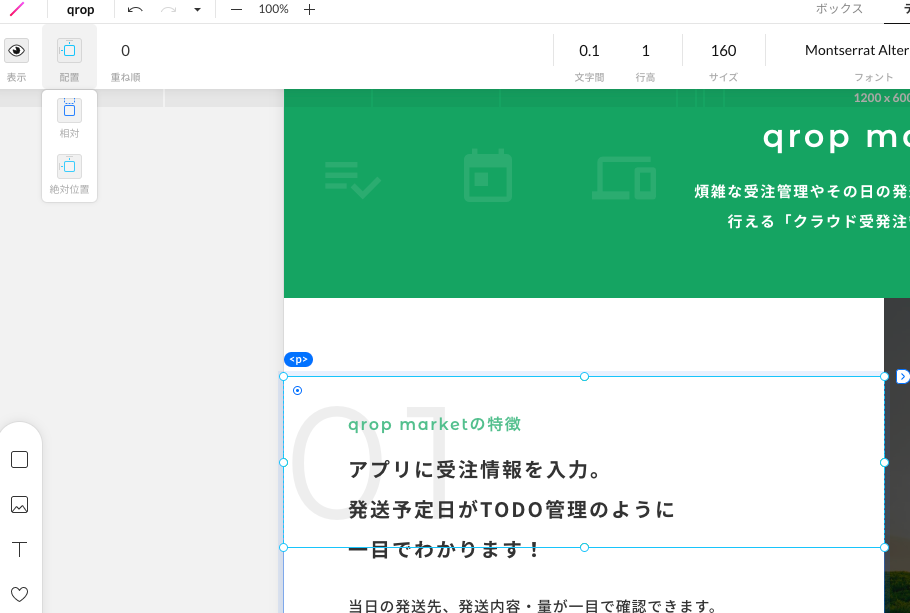
 「01」の数字部分は絶対位置、テキストは相対位置で配置しています。
要素の配置方法が相対か絶対位置か選ぶことができます。なんでもかんでもposition:absoluteだとレスポンシブに対応することを考えると困っちゃうんですよね。ブラウザ幅の成り行きで変化するようにしたいことの方が多く、相対位置だとコードとしてどうなっているかもつかみやすく分かりやすいです。
「01」の数字部分は絶対位置、テキストは相対位置で配置しています。
要素の配置方法が相対か絶対位置か選ぶことができます。なんでもかんでもposition:absoluteだとレスポンシブに対応することを考えると困っちゃうんですよね。ブラウザ幅の成り行きで変化するようにしたいことの方が多く、相対位置だとコードとしてどうなっているかもつかみやすく分かりやすいです。
レスポンシブ対応の確認がしやすい
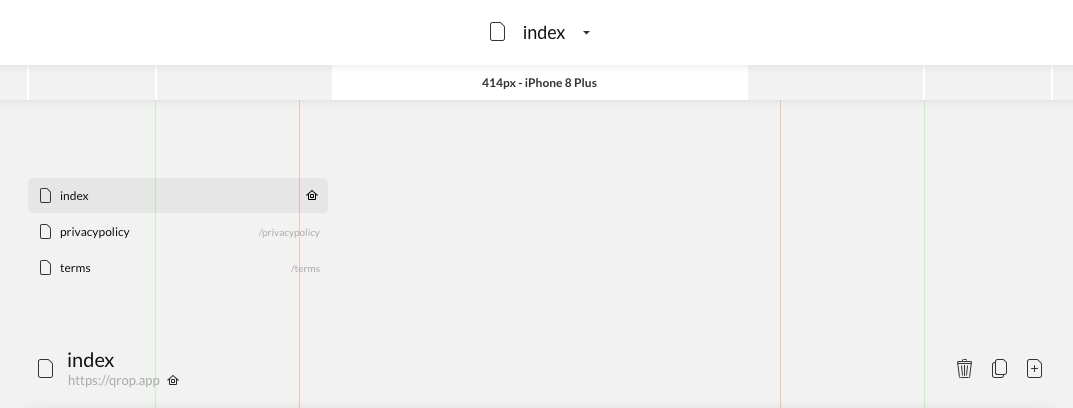
 Chromeのデベロッパーツール的な画面サイズの変更UIがとても使いやすいです。
タブレット、スマートフォンのサイズごとに作成したデザインが反映されるというシステムも直感的でわかりやすく、配置の仕方もflexのような考え方なので、崩れにくい構造にすることができるのも良いと思いました。デバイスごとに要素の非表示ができるのも地味に助かります。
Chromeのデベロッパーツール的な画面サイズの変更UIがとても使いやすいです。
タブレット、スマートフォンのサイズごとに作成したデザインが反映されるというシステムも直感的でわかりやすく、配置の仕方もflexのような考え方なので、崩れにくい構造にすることができるのも良いと思いました。デバイスごとに要素の非表示ができるのも地味に助かります。
HTML要素の構造が可視化される
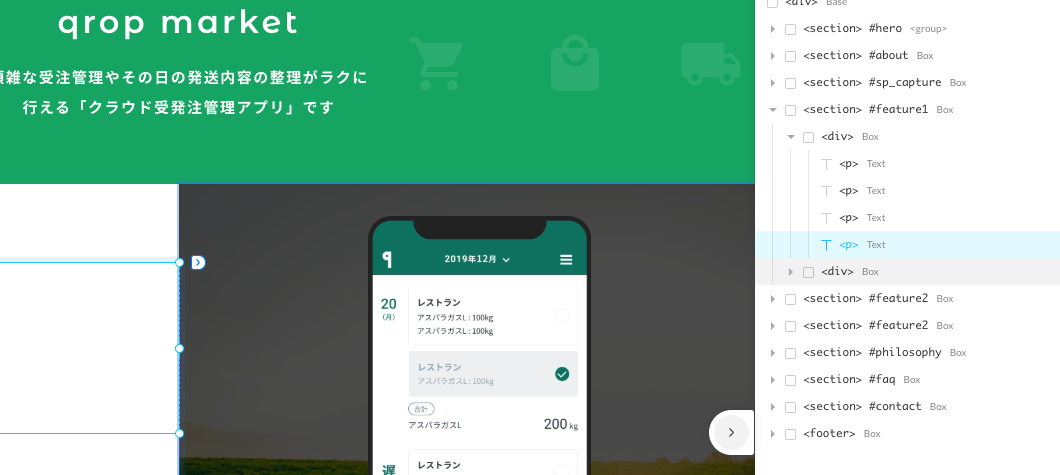
 ブロックを入れ子にしながら作っていくとどうしても構造が複雑になりすぎるのですが、レイヤー表示が右側についているので、構造を確認しながらつくることができます。idをふることもできるので、見た目にも分かりやすいですね。
ブロックを入れ子にしながら作っていくとどうしても構造が複雑になりすぎるのですが、レイヤー表示が右側についているので、構造を確認しながらつくることができます。idをふることもできるので、見た目にも分かりやすいですね。
画像、フォントのアセット類が豊富に使える
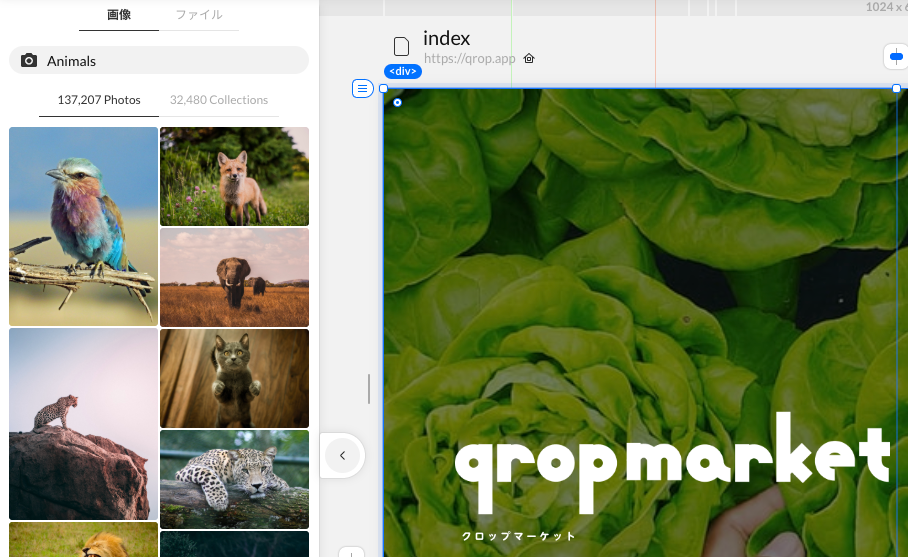
 Unsplashの高品質な画像、Typesquareによるモリサワフォントなど、使える素材が多いのはすごく嬉しい機能です。とくにモリサワフォント!これあるだけでテンションめっちゃ上がります。
Unsplashの高品質な画像、Typesquareによるモリサワフォントなど、使える素材が多いのはすごく嬉しい機能です。とくにモリサワフォント!これあるだけでテンションめっちゃ上がります。
SEO設定などのダッシュボードが使いやすい
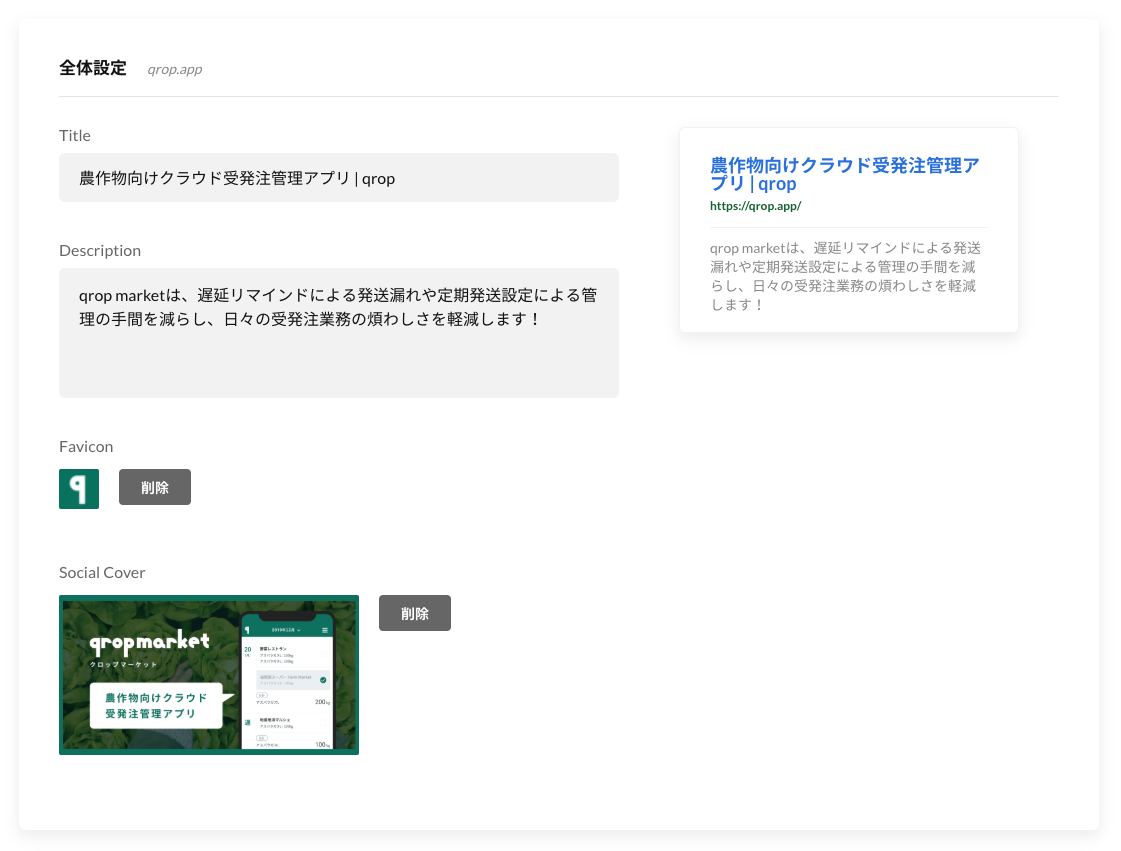
 このプレビューに妙に感動してしまいました。metaタグ関連は本番化しないと可視化されないことが多いので、なんとなく後回しにしてしまいがちですが、こう見せられるときちんと書かなきゃな、という気持ちになりますね。
このプレビューに妙に感動してしまいました。metaタグ関連は本番化しないと可視化されないことが多いので、なんとなく後回しにしてしまいがちですが、こう見せられるときちんと書かなきゃな、という気持ちになりますね。
オンボーディングとか公開の導線とか編集のしやすさとか分かりやすい推しポイントはすでにいろいろな方がnoteなりなんなりで書いているので、個人的に良いな!と思ったポイントを紹介しました。
ネガティブマージン使えたり、レイヤーにidではない編集用の名前付けられたりするともっといろんな表現ができると思いました。 CMS機能も開発中みたいなので期待しています。
作ってみて思ったこととして、マークアップのスキルがなくてもできるように作られていますが、知識があるとよりSTUDIOの使い方の理解が進むのではないかなと思いました。ブロックを積み、内包する要素の挙動を定める考え方は基本的にはHTMLを組むのと同じことだからです。 STUDIOでデザインを作っているうちにHTMLやCSSについて理解できるなんてことも、もしかしたらあるかもしれません。
1から作るだけではなくて、目的に応じて作り方も柔軟に変えていきたいです。 nocode系のサービスがもっと流行って、いろいろな層の人が良質なコンテンツ(かつ良いデザイン)を作れる時代になると良いなと思いました。

